최적의 마케팅 전략의 수립에서부터 고객의 마케팅 목표달성을 위한 최고의 마케팅 플래폼으로서의 역활을 충실히 수행 할 수 있는 최선을 다합니다. 최적의 마케팅 저냙의 수립에서부터 고객의 마케팅 목표달성을 위한 최고의 마케팅 플래폼으로서의 역활을 충실히 할수 있는 최선을 다합니다.
모바일에서 웹사이트를 접속할 때 모바일웹이 없는 사이트를 방문할 시 버튼링크의 움직임이 어렵거나, 플래시가 구현되지 않는 경우 또는 글씨의 가독성 및 데이터 다운로드 용량에 따른 여러 문제점을 가지게 됩니다. 이러한 문제는 사용자들이 사이트에 접속하기를 꺼려하는 가장 큰 이유가 됩니다. 따라서 모바일웹사이트를 구축하여 접속할 때, 빠른 속도와 안정적인 가독성을 동기화한다면 소비자와의 빠른 커뮤니케이션 뿐만 아니라 기업 이미지와 신뢰도를 제고 할 수 있는 좋은 수단이 될 수 있을 것입니다.

이미 현재가 되어버린 Mobile Web Business 시장 앞으로 Mobile Web이 PC의 웹접속을 추월 할 것이라는 전망도 있습니다. 모바일웹 서비스를 제공하는 회사는 고객에게 신뢰와 미래지향적인 비전을 실현시켜 줄 수 있습니다.
스마트폰과 Wi-Fi(무선인터넷망)의 확산으로 사용자들은 이제 언제 어디서든 부담 없이 귀사의 홈페이지에 접속 할 수 있습니다
기존 웹페이지를 모바일에서 볼 경우 해상도 차이, 엑티브 X. 플래시의 미작동, 작은 글씨로 인한 불편함 등 원활한 정보 노출이 이뤄지지 않았습니다. Mobile Web은 이러한 문제점을 해결해 소비자의 접근성을 향상 시켰습니다.
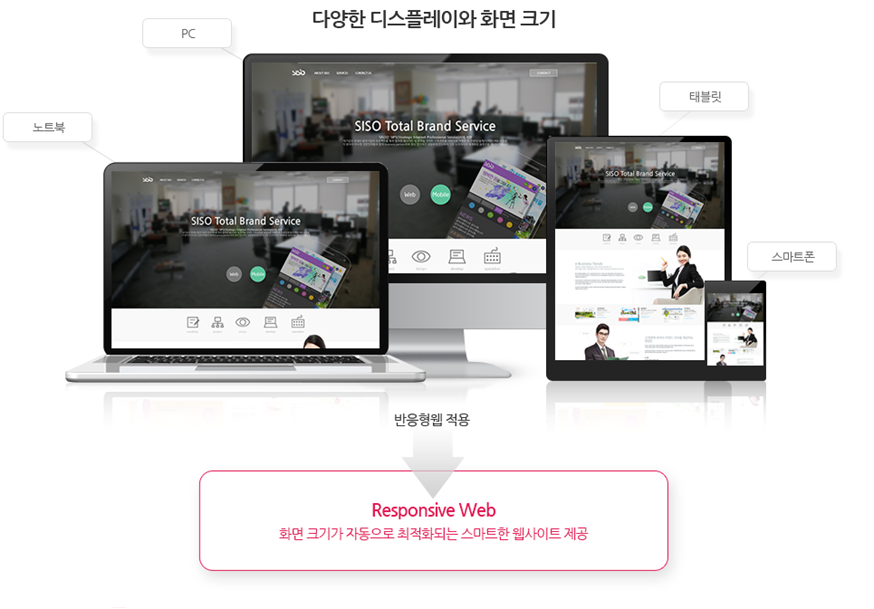
디스플레이 종류에 따라 화면의 크기가 자동으로 최적화 되도록 조절되는 웹페이지, HTML5를 사용해 웹표준을 준수하고, 크로스 브라우징을 지원하며, 해상도에 따라 사용자 환경이 최적화 되는 사이트를 말합니다. 스마트폰 종류, 인터넷 브라우저 종류, 태블릿 등 디바이스에 상관없이 쾌적한 사용자 환경을 제공하고 통일된 브랜드 정체성을 구축할수 있습니다.

다양한 스마트기기의 증가국내 중소기업 대부분의 웹 서비스는 아직까지도 데스크탑에서만 볼 수 있도록 제한적인 곳이 많다. 최근 시스코에서 2017년 모바일 트래픽이 작년(2012년) 대비 13배 증가할 것이라는 통계자료를 발표했다. 이처럼 모바일 트래픽이 늘어남에 따라 위기감을 느낀 기업들은 5페이지 정도의 간단한 모바일 사이트를 만들어 단숨에 이 문제를 해결하려고 하는 경향이 있다. 물론 기존 웹 사이트를 손대지 않고 적은 비용으로 모바일 접속 고객의 요구사항을 즉시 해결할 수 있다는 점에서는 훌륭한 선택이다. 그러나 문제는 기업의 웹 서비스에 접속하는 사용자의 기기가 모바일만 있는것이 아니라는데 있다. 한국인 스마트유저 10명중 5명이 스마트기기 중복 사용 정보통신정책연구원에 따르면 한국인10명중 8명은 스마트 기기를 사용하는 것으로 나타났고 5명 이상은 2개 이상의 스마트 기기를 중복해서 사용하는 것으로 조사되었다.
과거의 웹과 현재의 웹다양한 SNS 서비스들이 등장하면서, 기술은 점덤 더 어려워지고, 웹 서비스에 접근할 수 있는 디바이스도 다양해지며, 광고를 노출할 수 있는 매체도 전례없이 많아지고, 잠재 고객은 그 속에서 끊임 없이 이동하고 있다. 이제 기업들은 끊임 없이 변화하는 미디어 환경을 예측하여 개발하는 위험한 행동을 할 수 없게 되었고 시장이 원하는 제품에 의지하게 되었다. 새로운 디바이스가 등장하고 고객의 쏠림 현상이 두드러지면 기업 입장에서는 또다른 웹서비스를 고민하지 않을 수 없다. 과거의 웹이 데스크탑 PC를 지칭하였다면 오늘날의 웹은 모든 온라인 서비스에 대응해야 하는 것으로 바뀌었다.
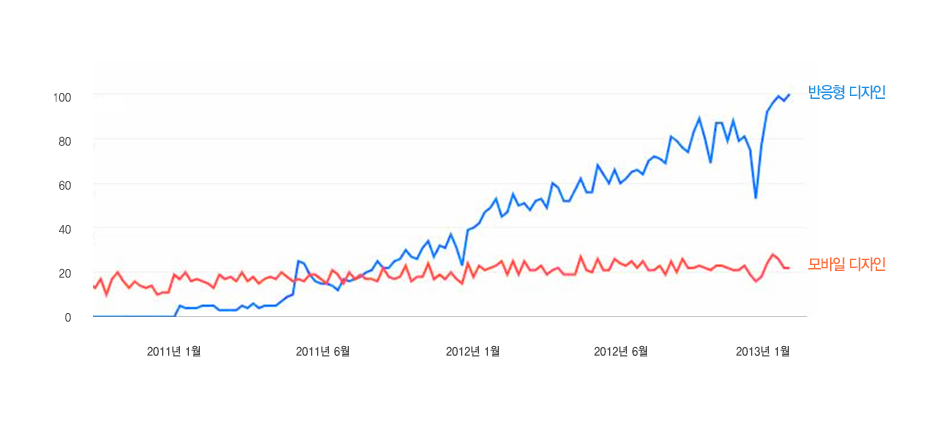
반응형 홈페이지를 선호하는 이유모바일에 최적화된 홈페이지보다 반응형 홈페이지를 선호하는 기업의 경우를 보면, 단순 홍보성 웹사이트로 모바일만의 다른 사용자 동작을 필요로 하지 않다거나 또는, 별도의 모바일 사이트를 중복관리하기가 부담스러울 경우에 많이 채택된다. 만약 귀하의 웹사이트에서 예약이나 상담을 받고자 하는데, 데스크탑용 홈페이지와 모바일용 홈페이지 양쪽을 모두 중복 체크해야 하고 컨텐츠 업데이트와 통계 분석도 나누어 처리 해야 하며, 블로그와 페이스북 운영까지 필요한 상황이라면 얼마나 자원과 인력의 낭비가 있겠는가?. 최근 2년간의 디자인 추세를 보더라도 모바일 홈페이지보다 반응형 홈페이지가 확실히 앞서고 있다.

컨텐츠에 집중하게 해주는 반응형 홈페이지하나의 서비스나 제품이 브랜드화 되어 소비자의 머리 속에 각인되기 위해서는 여러 채널을 통한 다양한 고객 경험이 이루어져야 한다. 이러한 이유로 기업에서는 웹 사이트 외에도 광고, 뉴스, A/S 등 관리해야 할 것이 이미 산더미같이 쌓여 있다. 여기에 블로그, 카페, 트위터, 페이스북 등 온라인 채널까지 고객 경험을 모두 디자인하기에는 많은 인력과 자원이 필요하다. 플랫폼에 너무 집중하여 여러가지 채널을 모두 관리하려다 보면 노이즈가 발생하게 되고 이것은 기업의 비즈니스 계획을 아주 쉽게 무너뜨릴 수 있다. 따라서 변화하는 미디어 환경에 대처할 수 있는 현실적인 방법은 ‘제어할 수 있는 일에 집중하는 것’이다. 웹 서비스 환경에서 사용자가 가장 중요시 하는 것은 결국 컨텐츠로 귀결되기 때문에 하나의 컨텐츠를 여러 환경에서 상호 작용할 수 있도록 일정하게 유지시키고 관리하는 것이 방법이다. 반응형 홈페이지는 현재의 웹 서비스 뿐만 아니라 미래의 디바이스에도 용이하게 대응이 가능하므로 기업의 핵심이 되는 컨텐츠에 집중할 수 있도록 도와준다.